1
CD

El ciclo de desarrollo
Los productos de éxito casi siempre pasan por cuatro etapas de creación.
- Requisitos: Necesidades de los usuarios obtenidas mediante interacciones controladas por el diseñador.
- Diseño: Concreción de estas necesidades en un diseño que las satisfaga.
- Desarrollo: Transformación de ese diseño en un producto real, verificando que las especificaciones del diseño se mantengan durante el proceso.
- Pruebas: Experimentos para garantizar que satisface las necesidades del diseño. Recomendaciones: Tomar nota de las necesidades de los usuarios a través de sus interacciones. Investigar y realizar prototipos para iterar y conseguir diseños óptimos. Probar todos los aspectos del diseño y minimizar la variabilidad del producto.
El ciclo de desarrollo
2
CO

El color
El color puede lograr que los diseños resulten más interesantes y estéticos desde el punto de vista visual refuerza la organización y el significado de los elementos del diseño. Uso del color:
- Numero de colores: limitar a lo que a la vista puede procesar de una vez y no emplear el color como único medio de información
- Combinación de color: utilice colores más cálidos para los elementos de los primeros planos, tonos más fríos para los fondos.
- Saturación: los colores no saturados e intensos se perciben como agradables y profesionales; los no saturados y oscuros se consideran serios y profesionales: y los saturados es perciben como más interesantes y dinámicos. Sea comedido cuando combine colores saturados va que pueden interferir visualmente entre sí y aumentar la fatiga visual.
- Simbolismo: No existe un simbolismo universal de los colores, cada cultura dota q los colores de significados distintos. Por tanto. verifique el significado de los colores y las combinaciones destinadas a un público determinado antes de su utilización.
El color
3
RF

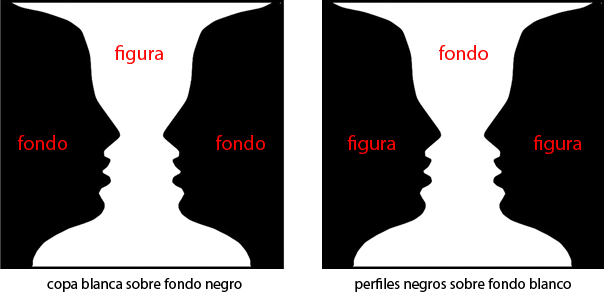
Relación figura-fondo
Los elementos se perciben como figuras (objetos de atención) o como fondo (el resto del campo de percepción). Es uno de los diversos principios de Gestalt. La relación estable: Mientras las figuras constituyen el centro de atención, los elementos del fondo componen un contexto neutro mientras se demuestra mediante estímulos visuales claros logrando que el elemento figura reciba más atención y se recuerde mejor el fondo. La relación inestable: Existe la ambigüedad y se pueden interpretar de diferente manera por como los elementos cambia entre la figura y el fondo. Determinantes entre figura y fondo: La figura posee forma definida, mientras que el fondo carece de forma, el fondo continuo detrás de la figura, elementos situados en zonas bajas de un diseño y por debajo de una línea horizontal tienen mas probabilidades de ser percibidos como figuras. Recomendación: Establecer las diferencias con el fin de minimizar confusiones de percepción, incorpore datos visuales adecuados.