
1
CD

Los productos de éxito casi siempre pasan por cuatro etapas de creación.
- Requisitos: Necesidades de los usuarios obtenidas mediante interacciones controladas por el diseñador
- Diseño: Concreción de estas necesidades en un diseño que las satisfaga.
- Desarrollo:Transformación de ese diseño en un producto real, verificando que las especificaciones del diseño se mantengan durante el proceso.
- Pruebas: Experimentos para garantizar que satisface las necesidades del diseño. Recomendaciones: Tomar nota de las necesidades de los usuarios a través de sus interacciones. Investigar y realizar prototipos para iterar y conseguir diseños óptimos. Probar todos los aspectos del diseño y minimizar la variabilidad del producto.
El Ciclo de Desarrollo
Principios del diseño web
El diseño web es un campo multidisciplinario que abarca la planificación, creación y mantenimiento de sitios web. Implica aspectos visuales como la disposición de elementos, la paleta de colores y la tipografía, así como aspectos técnicos relacionados con la usabilidad, la accesibilidad y la optimización para diferentes dispositivos. El objetivo principal del diseño web es crear una experiencia en línea atractiva, funcional y fácil de usar para los visitantes del sitio.
2
CO

El color
El color puede lograr que los diseños resulten más interesantes y estéticos desde el punto de vista visual refuerza la organización y el significado de los elementos del diseño.
Uso del color:
- Numero de colores: limitar a lo que a la vista puede procesar de una vez y no emplear el color como único medio de información
- Combinación de color: utilice colores más cálidos para los elementos de los primeros planos, tonos más fríos para los fondos.
- Saturación: los colores no saturados e intensos se perciben como agradables y profesionales; los no saturados y oscuros se consideran serios y profesionales: y los saturados es perciben como más interesantes y dinámicos. Sea comedido cuando combine colores saturados va que pueden interferir visualmente entre sí y aumentar la fatiga visual.
- Simbolismo: No existe un simbolismo universal de los colores, cada cultura dota q los colores de significados distintos. Por tanto. verifique el significado de los colores y las combinaciones destinadas a un público determinado antes de su utilización.
El Color
3
FF

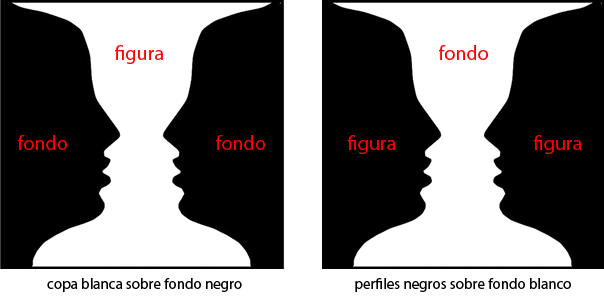
Relación Figura-Fondo
Los elementos se perciben como figuras (objetos de atención) o como fondo (el resto del campo de percepción).
Es uno de los diversos principios de Gestalt. La relación estable: Mientras las figuras constituyen el centro de atención, los elementos del fondo componen un contexto neutro mientras se demuestra mediante estímulos visuales claros logrando que el elemento figura reciba más atención y se recuerde mejor el fondo.
La relación inestable: Existe la ambigüedad y se pueden interpretar de diferente manera por como los elementos cambia entre la figura y el fondo. Determinantes entre figura y fondo: La figura posee forma definida, mientras que el fondo carece de forma, el fondo continuo detrás de la figura, elementos situados en zonas bajas de un diseño y por debajo de una línea horizontal tienen mas probabilidades de ser percibidos como figuras.
Recomendación: Establecer las diferencias con el fin de minimizar confusiones de percepción, incorpore datos visuales adecuados.
Relación Figura-Fondo
4
DG

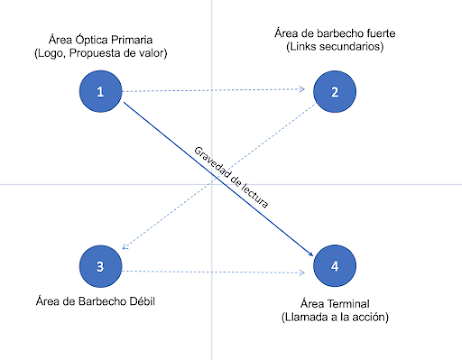
El Diagrama de Gutenberg
El Diagrama de Gutenberg es un patrón muy solicitado. Su organización sirve para diseño web, para publicidad, cartelería, marketing, entre otros, y divide el medio expositivo en cuatro cuadrantes:
- La zona óptica primaria: situada en el margen superior izquierdo.
- Zona de barbecho fuerte: situada en la parte superior derecha.
- La zona de barbecho débil: situada en la parte inferior izquierda.
- Zona terminal: situada en la parte inferior derecha.
Esta distribución del espacio se aprecia significativamente en la estructura de una página web standard: colocaríamos el logotipo de la marca en la zona óptica primaria, que es el punto en el que comienza el recorrido de nuestros ojos.
El contenido medio, tales como puedes ser textos o imágenes se despliegan a los largo de las zonas de barbechos y en la zona terminal, donde finaliza el recorrido, normalmente se suele colocar la información de contacto.
El Diagrama de Güttenberg
5
PR

Los prototipos
Son modelos o maquetas que proporcionan al diseñador una visión fundamental de lo necesario para llevar a cabo el proyecto que quiere realizar visualizando y explorando los posibles fallos o mejoras.
Tenemos 3 tipos de prototipos.
- El concepto.proyecto o diseño
- El desechable.
- El evolutivo.
Nos es útil para explorar con rapidez y de forma económica las ideas preliminares del diseño.
Nos da información sobre la funcionalidad y el rendimiento de nuestro proyecto.
Es útil cuando varias especificaciones del diseño son dudosas o cambiantes, el prototipo incial se desarrolla constantemente hasta el producto final.
Incorporar los prototipos a nuestros proyectos nos ayudaran a descartar y evolucionar nuestroincial se desarrolla constantemente hasta el producto final.
Los Prototipos
6
PX

La Proximidad
Forma parte de los principios de Geslalt.
Es un medio para indicar relación.
Los elementos cercanos se perciben como más relacionados que los elementos separados.
Reduce la complejidad de los diseños.
Refuerza la relación entre los elementos.
La falta de proximidad provoca la percepción de fragmentos múltiples y dispares.
Algunas distribuciones de proximidad implican tipos específicos de relaciones.
Es un dominante visual (la similitud).
El objetivo es distribuir los elementos de manera que su proximidad corresponda con su relación.
Separar los elementos sin relación.
La Proximidad
7
SU

Efecto de superioridad de la Imagen
En general, las imágenes se reconocen y se recuerdan con mayor facilidad que las palabras.
El efecto de superioridad de la imagen se aplica únicamente cuando se pide a las personas que recuerden algo después de un tiempo de exposición de más de treinta segundos.
IMPORTANTE: La memoria para las imágenes y palabras conjuntas es superior a la memoria de los elementos por separado.
El efecto es más intenso cuando:
- las imágenes representan cosas comunes y concretas
- las imágenes son distintas entre sí, como una mezcla de objetos frente a objetos de un solo tipo
CONSEJOS:
- Utilice el efecto de superioridad de la imagen para mejorar el reconocimiento y el recuerdo de una información clave.
- Emplee imágenes y palabras conjuntamente y asegúrese de que refuerzan la misma información para lograr el máximo efecto. Tenga cuidado, porque las imágenes y palabras que chocan entre sí crean interferencias e inhiben la memoria.
- Incluya imágenes impactantes en las campañas publicitarias siempre que sea posible.
Efecto de superioridad de la Imagen
8
RE

El Realce
Técnica eficaz para llamar la atención sobre los elementos de un diseño, ya sean imágenes o textos. Sin embargo si se aplica de forma incorrecta puede resultar ineficaz y reducir el rendimiento en esas zonas:
- General
- Negrita, cursiva y subrayado
- Tipo de letra
- Color
- Inversión
- Intermitencia
El Realce
9
FR

La Fragmentación
Se define como la separación de un todo, así como también la perdida de una unidad que es dividida en varias partes para así darle un nuevo concepto.
En este concepto las partes separadas se relacionan entre sí, pero conservan su carácter individual.
Características:
- Equilibrio de elementos diversos en una totalidad es perceptible visualmente
- El conjunto de las unidades se puede ensamblar perfectamente y percibir como un objeto único.
La Fragmentación
10
SI

La Simetría
- Propiedad de equivalencia visual entre elementos de una forma.
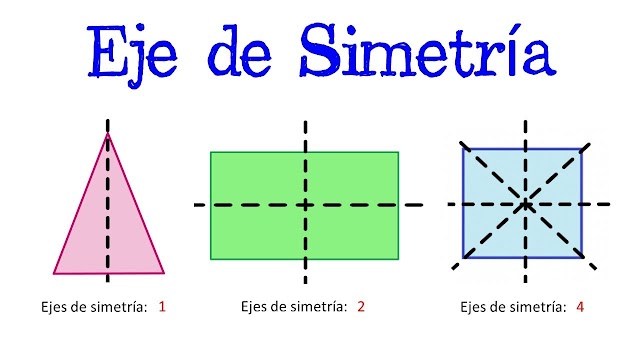
- Una figura es simétrica si coinciden en forma y tamaño con respecto a una línea recta llamada eje de simetría.
- La simetría en las formas naturales se debe, en gran parte, a la influencia de la gravedad y al tipo de promedio de la forma que surge de la mezcla de información genética en la reproducción.
- En el diseño, las figuras se reciben con más atención y se recuerdan mejor que otros elementos.
- Transmite equilibrio, armonía y estabilidad.
- DE REFLEJO: Es un elemento equivalente que se produce en cualquier lugar siempre que sea en la misma línea de espejo o eje central.
- DE ROTACIÓN: Es la rotación de elementos que se crea alrededor de un centro común, puede darse en cualquier ángulo o frecuencia.
- DE TRASLACIÓN: Es la ubicación de elementos equivalentes en diferentes zonas. Puede producirse en cualquier dirección y a lo largo de cualquier distancia, siempre cuando se mantenga la orientación básica del elemento.
Tipos básicos:
Ejemplo: Una mariposa (alas y cuerpo).
Ejemplo: Girasoles (tallo y pétalos).
Ejemplo: Banco de peces (muestra simetría en organismos múltiples e independientes).
La Simetría
11
RI
La representación icónica
Es el empleo de imágenes con el fin de que las acciones, objetos y conceptos sean más fáciles de encontrar, reconocer, aprender y recordar.
Existen cuatro tipos:
- Similar; para representar cosas simples y concretas. Ej, una línea curva.
- En forma de ejemplo;para representaciones complejas. Ej, un avión.
- Simbólica;para representaciones que impliquen símbolos bien reconocibles. Ej, un candado.
- Arbitraria;Para representaciones que vayan a utilizarse como estándares. Ej, radiactividad.
La Representación Icónica
12
AL

La Alineación
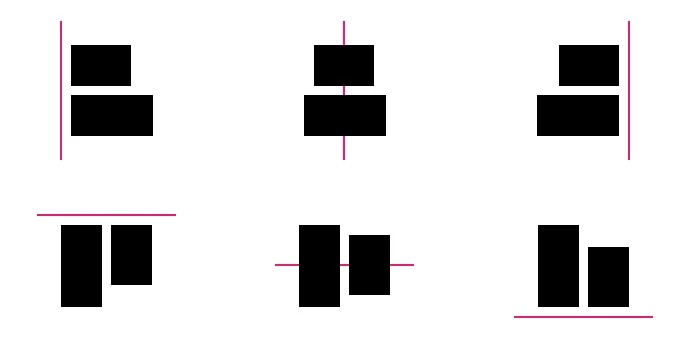
Con la colocación alineada de los bordes de diferentes elementos podemos transmitir una sensación de unidad y cohesión.
- En textos:Los párrafos alineados a izquierda y derecha, y esepcialmente los justificados, proporcionan una alineación más contundente que los centrados, más ambiguos visualmente.
- Los bordes del medio de diseño (el borde de la pantalla) o las lineas divisorias centrales también deben considerarse elementos de alineación.
Aunque podemos alinear de manera diagonal o circular, la recomendación general es alinear los elementos en filas y columnas o siguiendo una linea central.